bootstrapのgrid systemを使ってみる
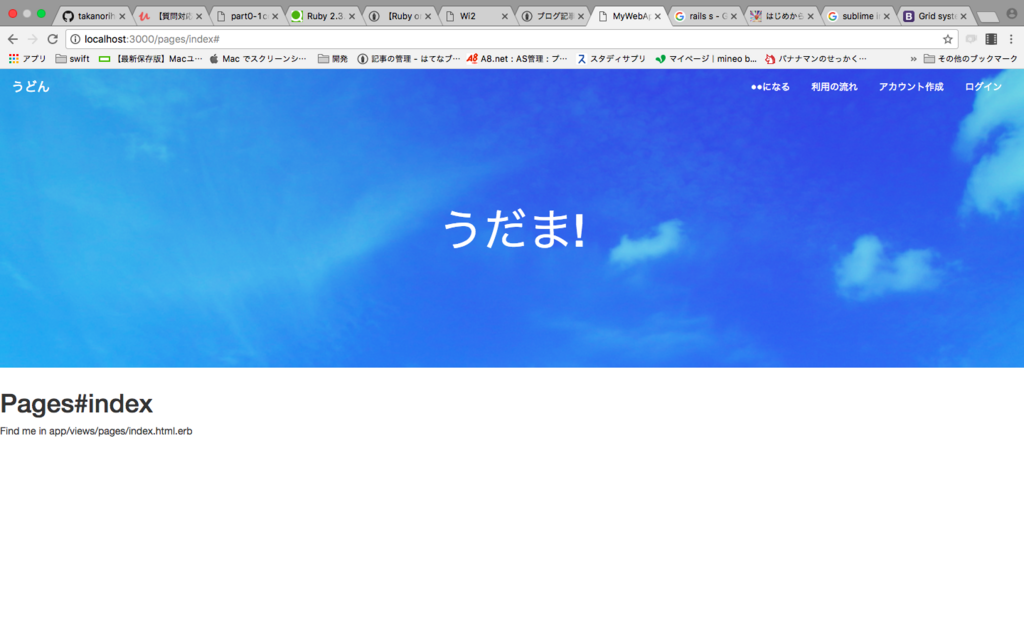
grid systemを使って、
大阪のうどんの名店「うだま」
の文字を以下のように中央に配置してみます。

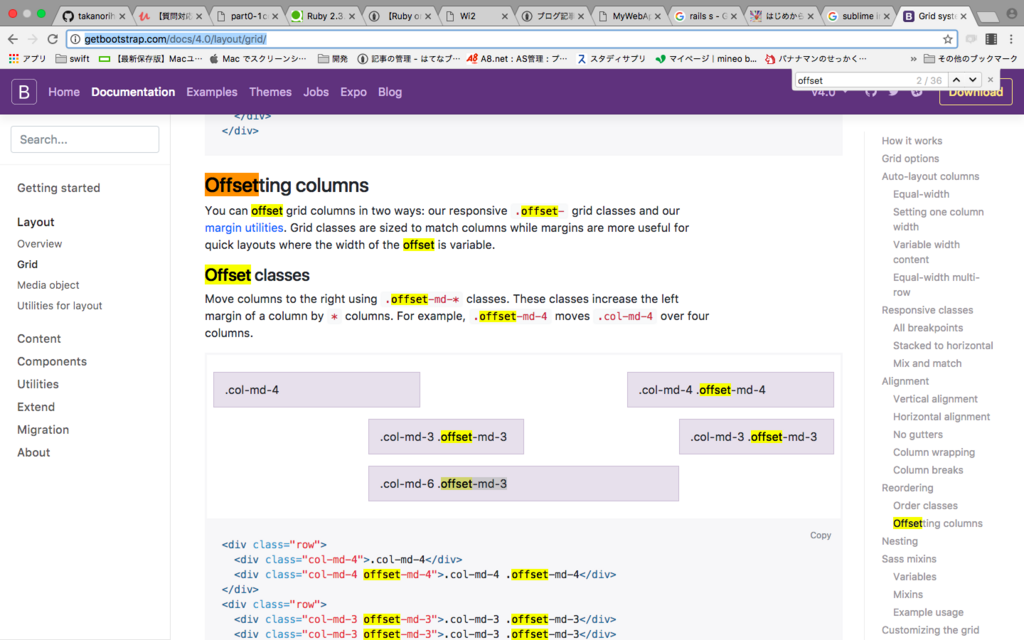
以下のbootstrapのページにアクセス
Grid system · Bootstrap

offsetting columnsに利用例が載っています。
中央揃えにしたかったら
col-md-6 col-md-offset-3
と指定すればいいみたいです。
以下のようにすればOK
<div class="row">
//grid systemで中央揃えに!
<div class="col-md-6 col-md-offset-3 text-center">
<h1 class="display-3">うだま!</h1>
</div>
</div>