【Ruby on rails5】deviceを導入して認証機能をつける【Ruby】
deviceは
認証系アプリに必要な機能を簡単に追加できる便利なgemです。
まずはdeviceのgemを以下のページを元に導入。
github.com
Gemfileに追記
gem 'devise'
bundle installでインストール
すると以下のような文言がターミナルに表示されるので一個ずつ設定していきます。
===============================================================================
Some setup you must do manually if you haven't yet:
1. Ensure you have defined default url options in your environments files. Here
is an example of default_url_options appropriate for a development environment
in config/environments/development.rb:
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
In production, :host should be set to the actual host of your application.
2. Ensure you have defined root_url to *something* in your config/routes.rb.
For example:
root to: "home#index"
3. Ensure you have flash messages in app/views/layouts/application.html.erb.
For example:
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
4. If you are deploying on Heroku with Rails 3.2 only, you may want to set:
config.assets.initialize_on_precompile = false
On config/application.rb forcing your application to not access the DB
or load models when precompiling your assets.
5. You can copy Devise views (for customization) to your app by running:
rails g devise:views
===============================================================================1. config/environments/development.rbにデフォルトURLの指定
# mailer setting
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }productionも同様に追記しましょう。
(本番環境用なのであとで実際のhostに変えましょう)
2. config/routes.rb.にroot_urlの指定
root :to => 'pages#index'
ここまできたら一度サーバーを起動してみます。

http://localhost:3000/pages/indexでアクセスしていたurlが
ルートを指定したため
以下のurlでアクセス可能になりました。
http://localhost:3000/
3. app/views/layouts/application.html.erb.を編集してflashメッセージの設定<%= yield %>の下に追記します。
<!DOCTYPE html> <html> <head> <title>MyWebApp</title> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %> <%= csrf_meta_tags %> </head> <body> <%= yield %> <p class="notice"><%= notice %></p> <p class="alert"><%= alert %></p> </body> </html>
4. Rails3.2用の設定
ここは対象verでなければ無視!
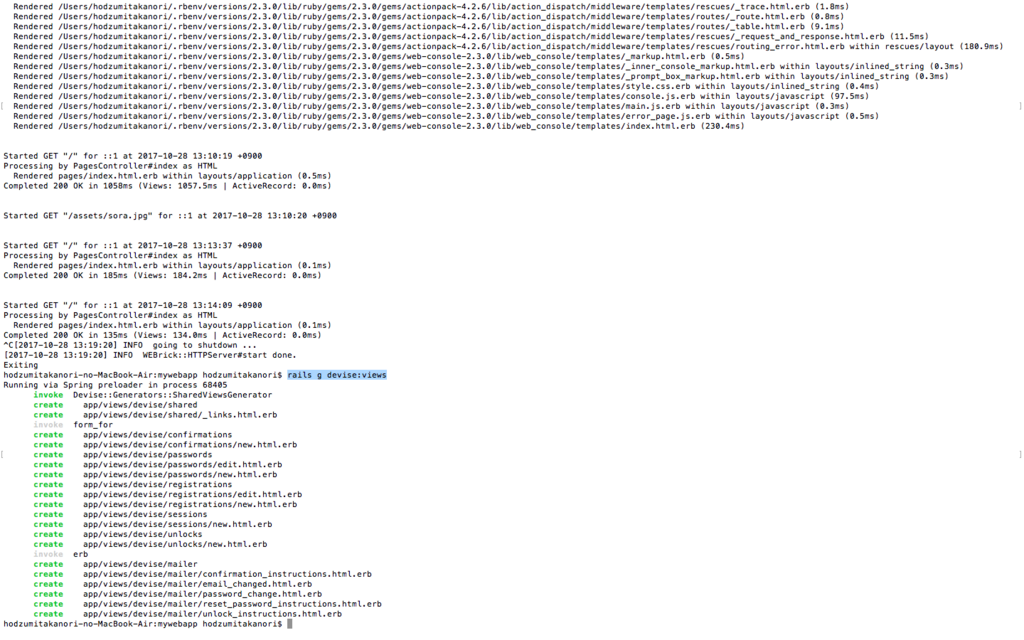
5. DeviseのViewを作成
ターミナルに指定されたコマンドを貼り付けて実行する

これで完了です。
続いて、、、
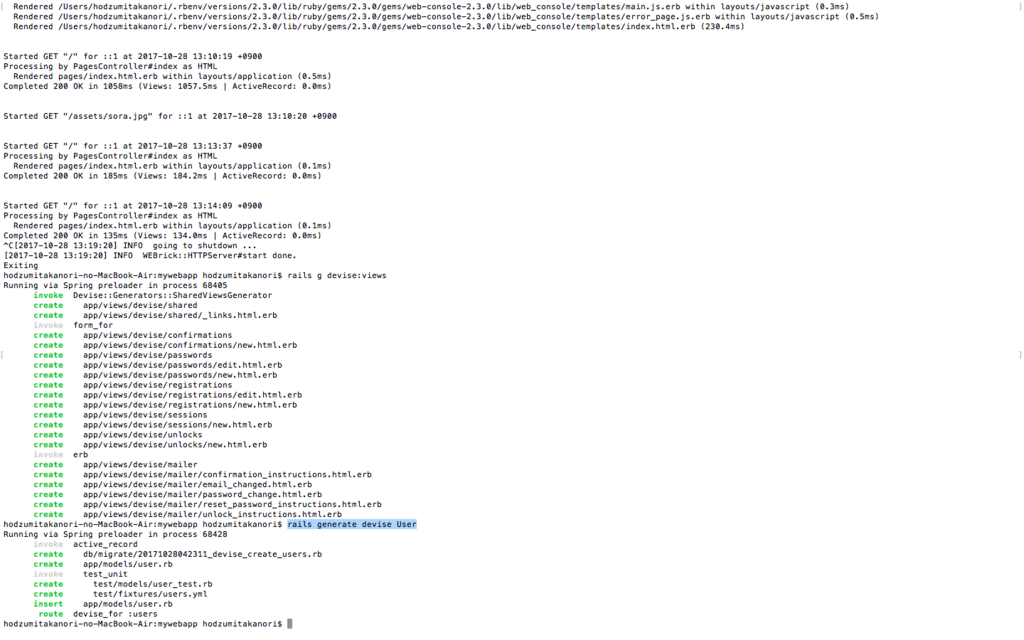
Userモデルの設定
rails generate devise User

マイグレーションファイルが作成されました。
続いて以下のコマンド
rails db:migrate

このコマンドを実行すると、RubyがSQLに翻訳されて、データベースに自動接続します。そして、テーブル作成のSQLを自動実行し、正常に作成されたか否かの結果を表示します。
*一度実行対象になって正常に実行されたマイグレーションファイルは、実行対象から除外される
*実行していないのだけ対象になる
さて、サーバーを起動し、試しに生成されたurlにアクセスしてみると・・・
ログイン画面が表示されました!!