【bootstrap】formsを使ってみる【Ruby】
前回の記事
takanori5.hatenablog.com
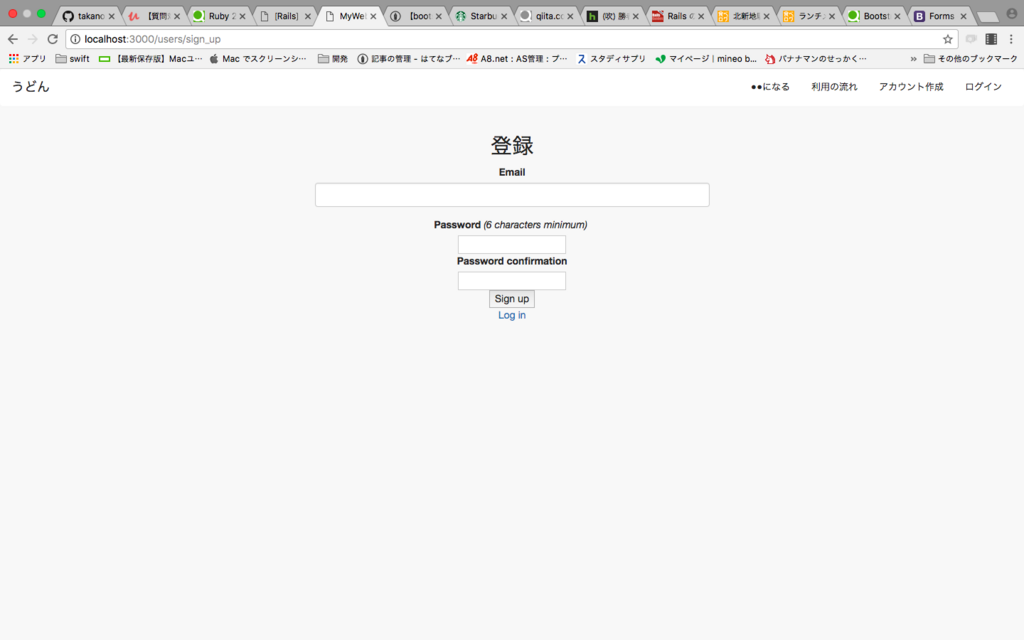
前回作成した登録ページをbootstrapのformsを使って綺麗にしてみます。
<div class="field">
<%= f.label :email %><br />
<%= f.email_field :email, autofocus: true %>
</div>以下のように修正
classをform-groupに、さらにfieldにクラスを追加。(class => 'form-control'を追加)
<div class="form-group">
<%= f.label :email %><br />
<%= f.email_field :email,:class =>'form-control', autofocus: true %>
</div>e-mailフィールドが変化しました。