【Swift】ScrollViewにボタンをつけることで任意のイメージを選択時に背景画像に適用する
UIScrollViewにボタンをつけることで任意のイメージを選択時に背景画像に適用する方法を記載。
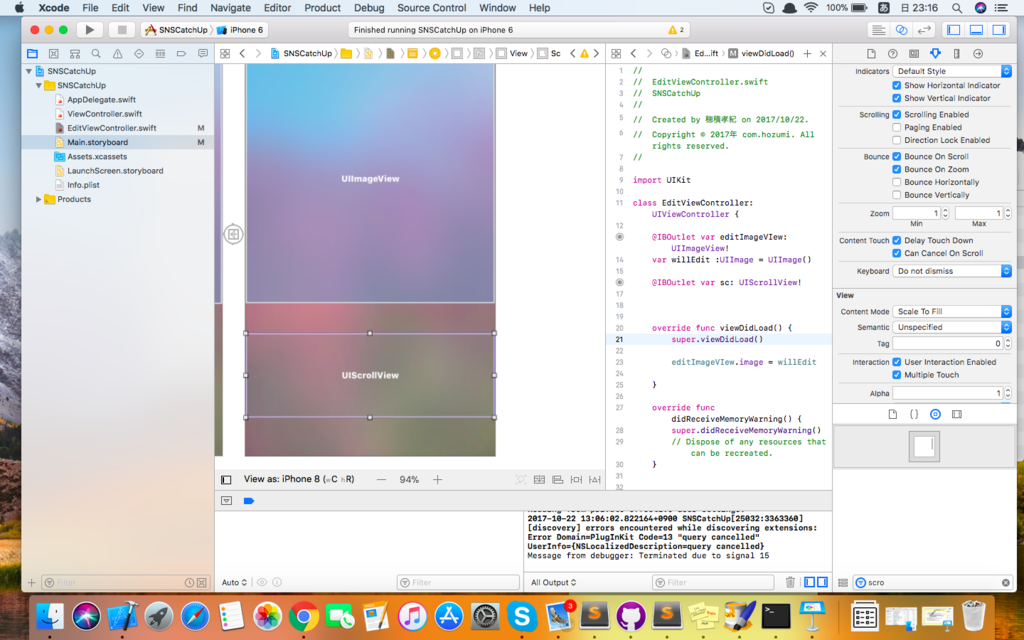
まず、ストーリーボードにUIScrollViewを配置

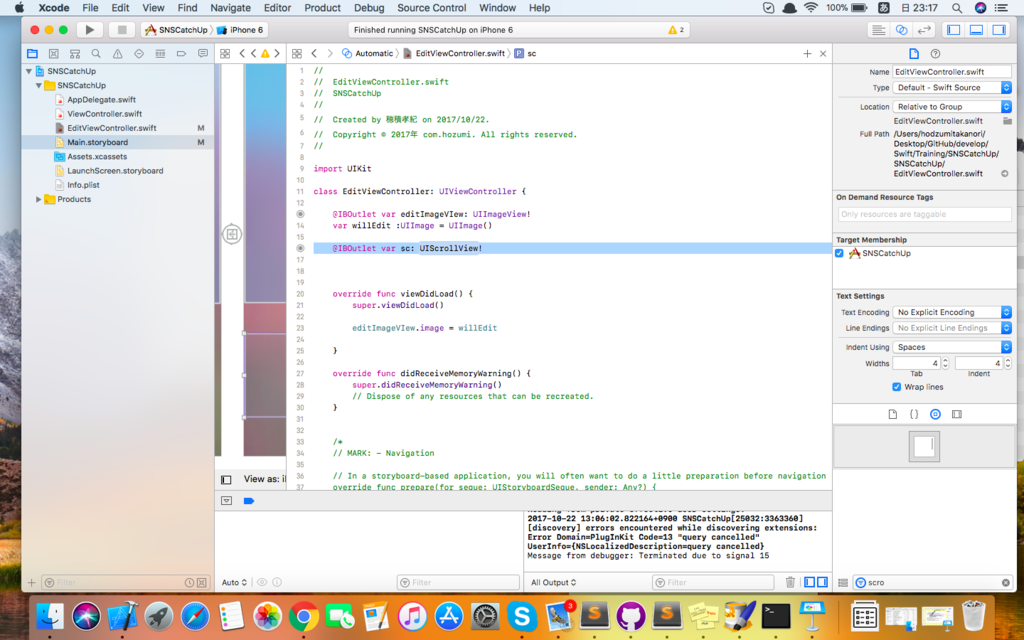
続いてソースに関連付け
@IBOutlet var sc: UIScrollView!

あとは以下のようにコードをゴリゴリ書きましょう
//scrollView用
var uv = UIView()
//以下はvieDIdLoad内に記述することで画面表示時に scrollViewに画像がセットされている状態にする
//位置とサイズを決める
uv.frame = CGRect(x: 0, y: 418, width: self.view.frame.size.width*2, height: 128)
//UIButtonを作成
for i in 0..<6{
let button:UIButton = UIButton()
//x軸はi*80都することでボタンを一定間隔ごとに配置していく
button.frame = CGRect(x: i*80, y: 0, width: 80, height: 80)
button.tag = i
//どこのメソッドを呼ぶか定義しておく
button.addTarget(self, action: #selector(tap/*これを呼ぶ*/), for: .touchUpInside/*タッチアップ時にメソッド発動*/)
let buttonImage:UIImage = UIImage(named: String(i) + ".jpg")!
button.setImage(buttonImage, for: UIControlState.normal)
uv.addSubview(button)
}
//scrollViewにUIViewを貼り付ける
sc.addSubview(uv)
///scrollVieのサイズをUIViewのサイズに合わせておく(2倍のサイズにしているためスクロールする)
sc.contentSize = uv.bounds.size