bootstrapのgrid systemを使ってみる
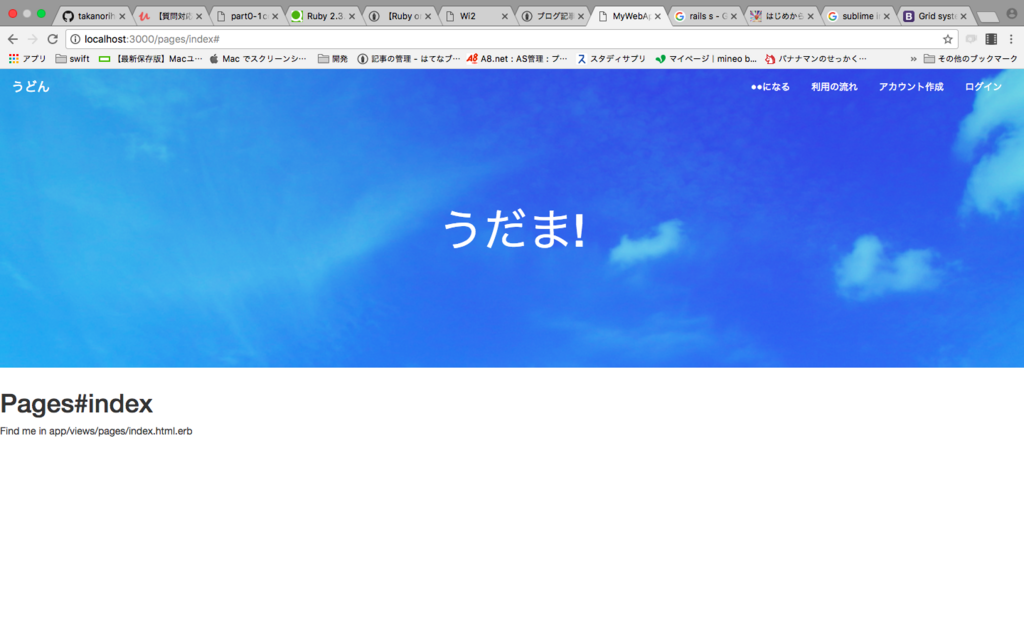
grid systemを使って、
大阪のうどんの名店「うだま」
の文字を以下のように中央に配置してみます。

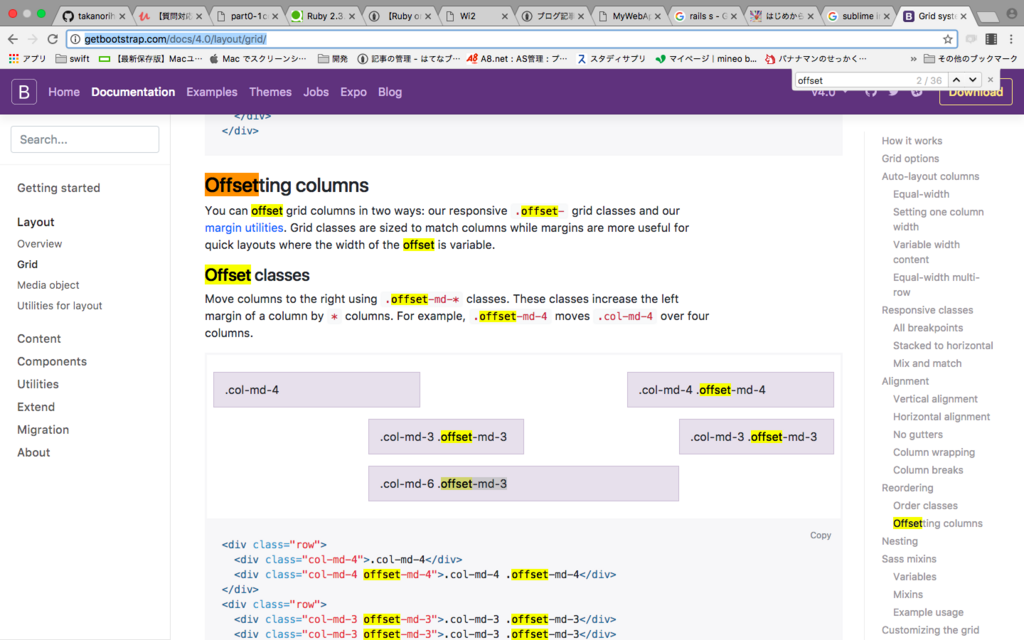
以下のbootstrapのページにアクセス
Grid system · Bootstrap

offsetting columnsに利用例が載っています。
中央揃えにしたかったら
col-md-6 col-md-offset-3
と指定すればいいみたいです。
以下のようにすればOK
<div class="row">
//grid systemで中央揃えに!
<div class="col-md-6 col-md-offset-3 text-center">
<h1 class="display-3">うだま!</h1>
</div>
</div>
【Ruby on Rails】 bootstrapを導入する
bootstrapの導入は簡単です。
このページに手順が掲載されているので手順通り実行していくだけ
GitHub - twbs/bootstrap-sass: Official Sass port of Bootstrap 2 and 3.
必要なgemのインストール
cssを加える
javascriptを加える
以上の3ステップで完了です。
【Ruby】超簡単!macでruby on ra rails環境をインストールする手順
以下のコマンドをターミナルで順番に叩いて行けば
必ず誰でもRuby on Rails環境が構築できます。
①コマンドラインツールをインストール!
xcode-select --install
②Homebrewをインストール!!
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
③あなたの Mac に MacPorts で Ruby がインストールされている場合は、アンインストール!!!
sudo port uninstall ruby
④あなたのMacにRVMがインストールされている場合は、除去!!!!
rvm implode brew install rbenv ruby-build echo 'eval "$(rbenv init -)"' >> ~/.bash_profile source ~/.bash_profile
⑤Rubyをインストール
rbenv install 2.3.0 rbenv global 2.3.0 ruby -v
⑥bundlerをインストール!!!!!!
gem install bundler bundle -v
⑦Railsをinstall!!!!!!!!!
gem install rails rails -v
以上で構築完了です。
【Swift】 超簡単!画像にフィルターを付けて加工する方法
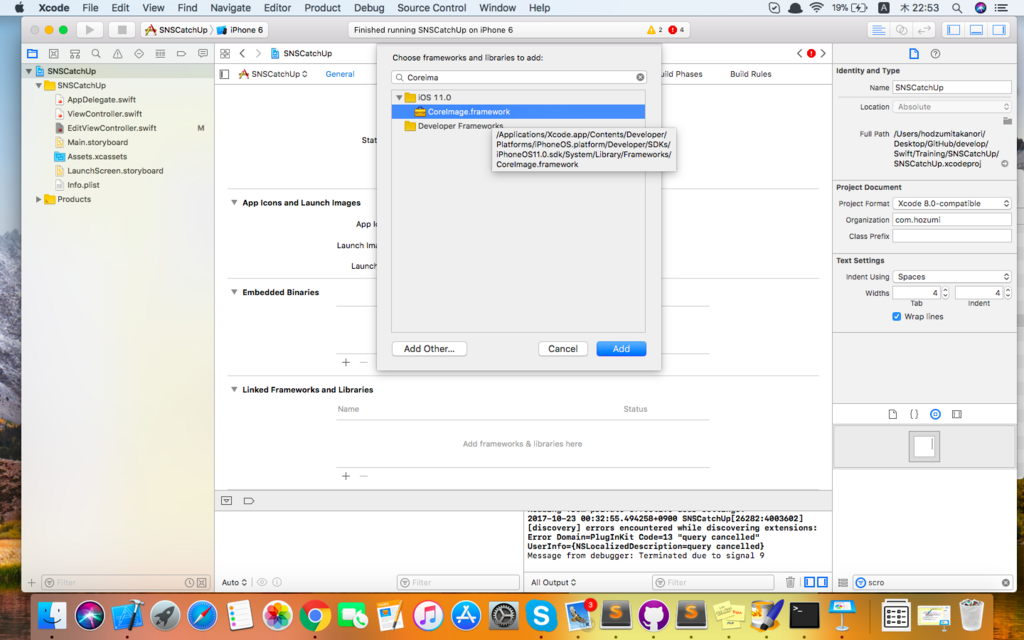
まずframeworkをimportする
CoreImage
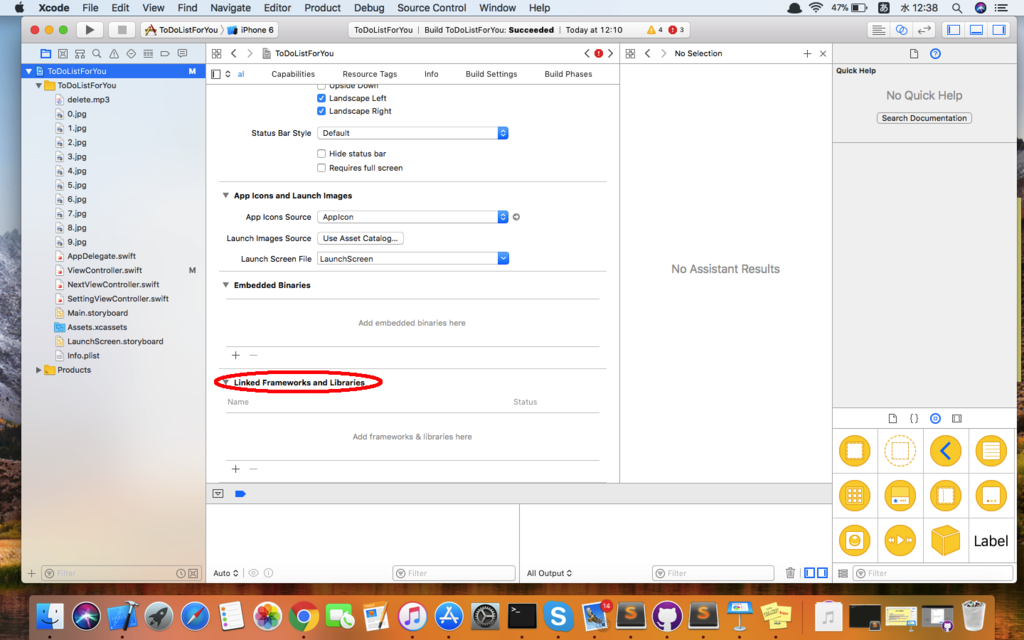
linked frameworks and librariesのプラスボタンをクリック

CoreImageを選択してADD

あとはボタンタップ時などに以下のように実装すればOKです。
import CoreImage
超簡単ですね!!
// image が 元の画像 let ciImage:CIImage = CIImage(image:image); let ciFilter:CIFilter = CIFilter(name: "CISepiaTone") ciFilter.setValue(ciImage, forKey: kCIInputImageKey) ciFilter.setValue(0.8, forKey: "inputIntensity") let ciContext:CIContext = CIContext(options: nil) let cgimg:CGImageRef = ciContext.createCGImage(ciFilter.outputImage, fromRect:ciFilter.outputImage.extent()) //image2がフィルター後画像 let image2:UIImage? = UIImage(CGImage: cgimg, scale: 1.0, orientation:UIImageOrientation.Up)
【Swift】ScrollViewにボタンをつけることで任意のイメージを選択時に背景画像に適用する
UIScrollViewにボタンをつけることで任意のイメージを選択時に背景画像に適用する方法を記載。
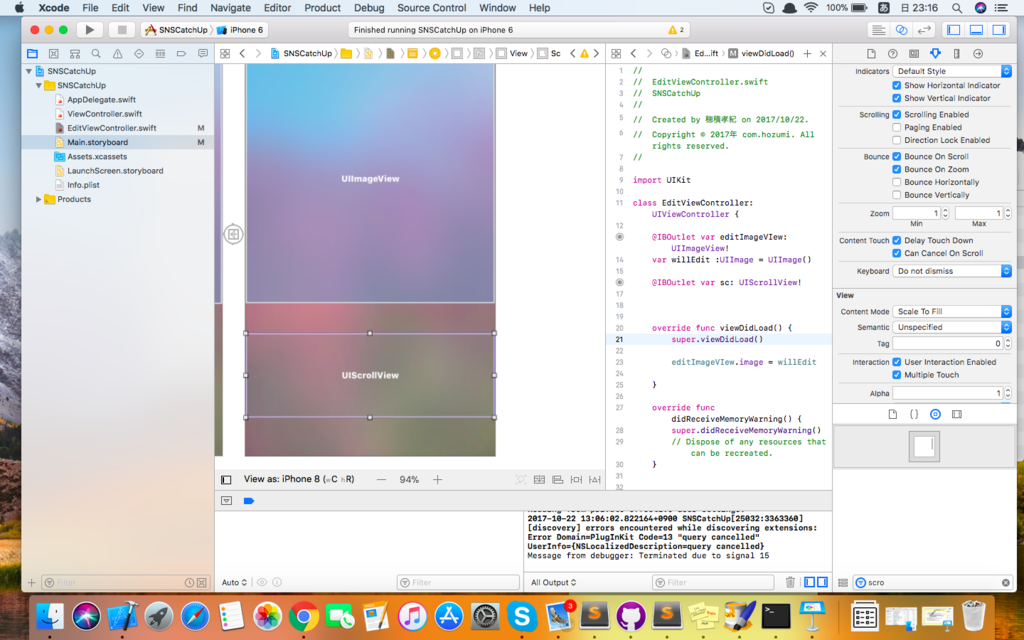
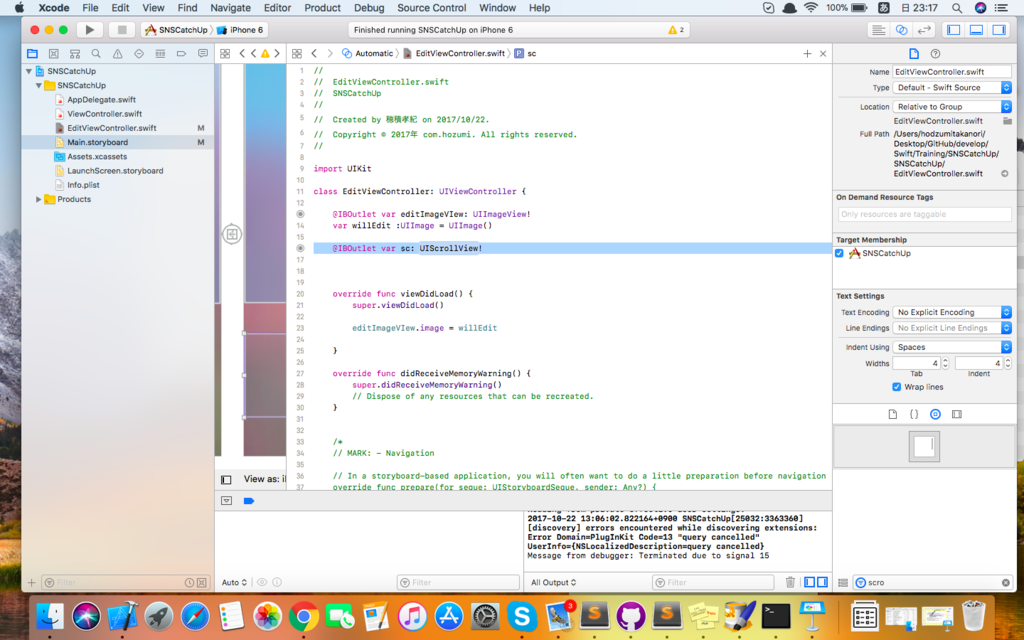
まず、ストーリーボードにUIScrollViewを配置

続いてソースに関連付け
@IBOutlet var sc: UIScrollView!

あとは以下のようにコードをゴリゴリ書きましょう
//scrollView用
var uv = UIView()
//以下はvieDIdLoad内に記述することで画面表示時に scrollViewに画像がセットされている状態にする
//位置とサイズを決める
uv.frame = CGRect(x: 0, y: 418, width: self.view.frame.size.width*2, height: 128)
//UIButtonを作成
for i in 0..<6{
let button:UIButton = UIButton()
//x軸はi*80都することでボタンを一定間隔ごとに配置していく
button.frame = CGRect(x: i*80, y: 0, width: 80, height: 80)
button.tag = i
//どこのメソッドを呼ぶか定義しておく
button.addTarget(self, action: #selector(tap/*これを呼ぶ*/), for: .touchUpInside/*タッチアップ時にメソッド発動*/)
let buttonImage:UIImage = UIImage(named: String(i) + ".jpg")!
button.setImage(buttonImage, for: UIControlState.normal)
uv.addSubview(button)
}
//scrollViewにUIViewを貼り付ける
sc.addSubview(uv)
///scrollVieのサイズをUIViewのサイズに合わせておく(2倍のサイズにしているためスクロールする)
sc.contentSize = uv.bounds.size
【Swift】値を渡しながら画面遷移する
Swiftで値を渡しながら画面遷移する方法について書きます。
かなり簡単にかけます。
segueにIDをつけておきます。

今回はNextと設定
推移元のcontrollerにprepareメソッドをoverride
これが画面推移前に呼ばれるメソッドなので、値を渡したい時はここでセットしていきます。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
//上記でセットしたidentifierのsegueであれば、
//推移先のcontrollerの変数(ここではUIImage)に推移元のcontrollerのUIImageをセット
if segue.identifier == "next" {
let subVC:EditViewController = segue.destination as! EditViewController
subVC.willEdit = imageView.image!
}
}これで値を渡すことができました。
画面推移は以下
//以下を推移したいタイミング(例えばボタンのタップ時のメソッドの中で呼ぶ)
performSegue(withIdentifier: "next", sender: nil)
以上です。かなり簡単ですね。
【Swift】超簡単!Swiftでカメラを利用する方法
カメラの起動、撮影などを自分のアプリで利用する方法もかなり簡単に実装可能です。
宣言するプロトコルは以下の二つ
UIImagePickerControllerDelegate, UINavigationControllerDelegate
importするlibrary
Photos
controllerでimport
import Photos
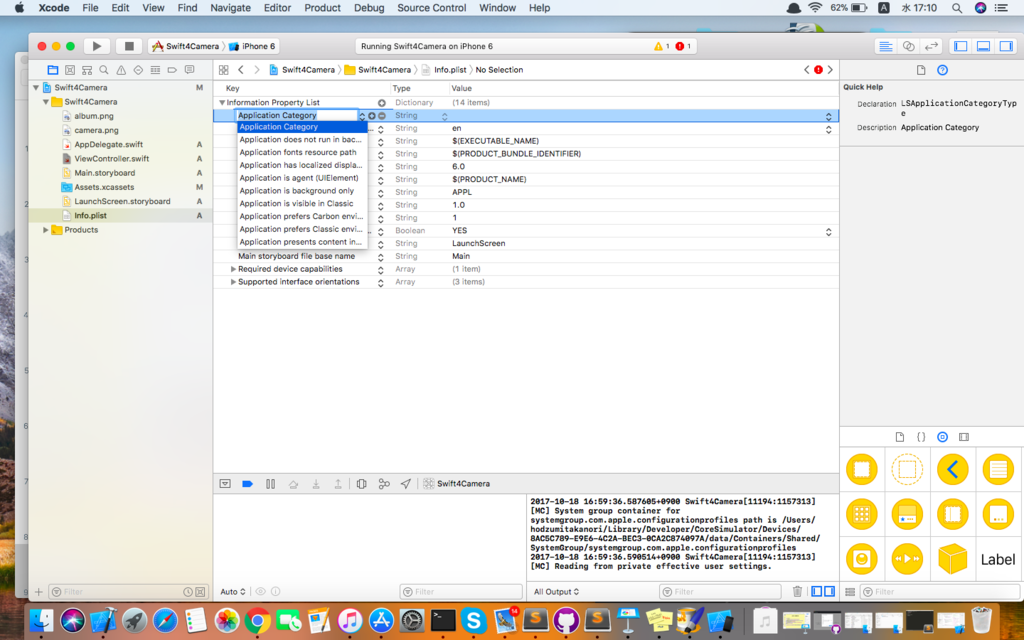
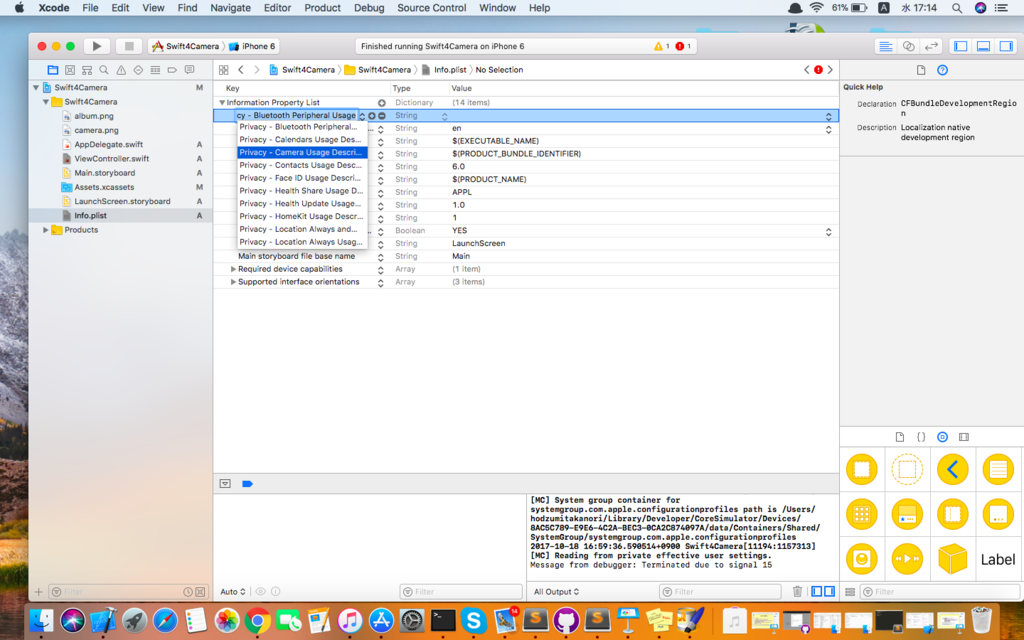
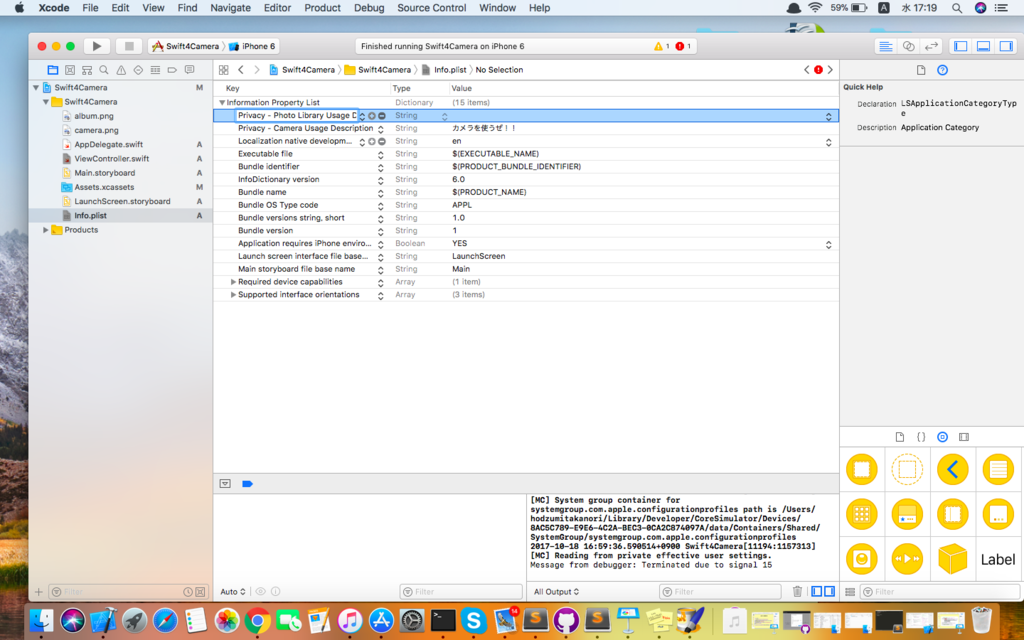
plistに情報を追加する


privacyと入力し、以下のcamera ...を選択

valueには適当な文字列(カメラを使う)などを入力
これは許可画面に表示される文字に利用されます。
続いてPhotoLibraryも同様に追加

以上で事前準備はOKです。
あとは実装していくだけです。
カメラを利用する場合には以下のように書きます。
(ちなみにアルバムを利用する場合は、UIImagePickerControllerSourceType.cameraのところを
UIImagePickerControllerSourceType.
photoLibraryに変更するだけであとは一緒です。)
let sourceType:UIImagePickerControllerSourceType = UIImagePickerControllerSourceType.camera
// カメラが利用可能かチェック
if UIImagePickerController.isSourceTypeAvailable(UIImagePickerControllerSourceType.camera){
// インスタンスの作成
let cameraPicker = UIImagePickerController()
cameraPicker.sourceType = sourceType
cameraPicker.delegate = self
self.present(cameraPicker, animated: true, completion: nil)
}以上でOKです。
もし、撮影したimageをすぐ背景に適用したいなどであれば
imagePickerController というdelegateメソッドないに記述すればOK